概述
之前用的一个批量导出APP图标和启动图的软件,今天发现收费了,于是自己造了个简单的轮子。
实现
Mac上的sips命令,可以很方便的帮助用户修改图片尺寸
Xcode里面的APP启动图资源包含两部分
- 图片资源
- 描述文件
所以这个脚本的功能就是两个
- 生成描述文件
Contents.json - 修改图片尺寸并关联描述文件
生成描述文件
使用echo简单粗暴的写入
修改图片尺寸
|
|
函数调用
|
|
![]()
![]()
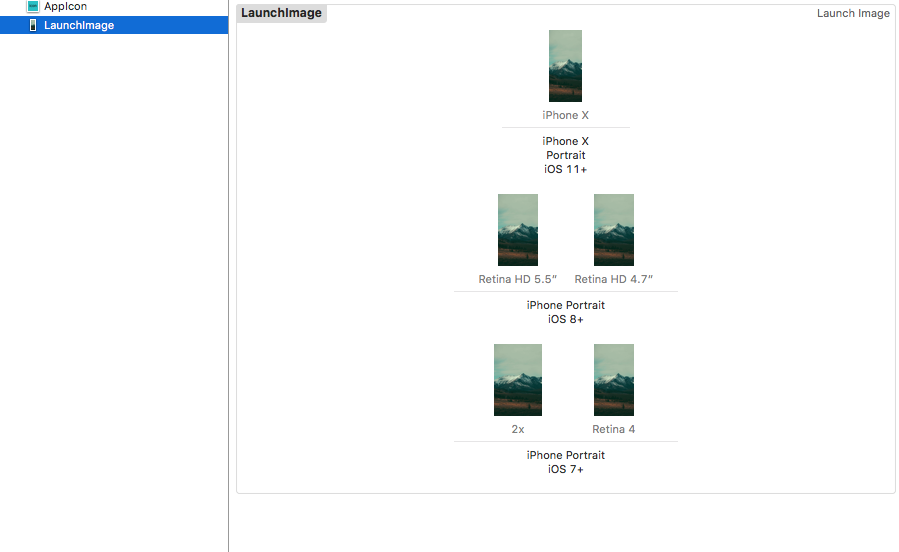
效果展示
![]()

怎么使用
AppIcon
下载对应的sh文件,放到你想导出图片的目录下,将你的原图命名为icon.png,然后在控制台中进入该目录,执行
LaunchImage
下载对应的sh文件,放到你想导出图片的目录下,将你的原图命名为Default.png,然后在控制台中进入该目录,执行
就可以得到你要的资源啦。
扩展
在命令行使用sips命令修改图片尺寸
重新定义单个图片尺寸(忽略比例)
|
|
重新定义单个图片尺寸(保留比例)
|
|
==保留图片比例,宽高不超过500。注意是大写的Z==。要想保留图片原始比例就得这样做,比如你有一张尺寸为750 x 1334的图片,执行完上面这条命令后,图片尺寸就变成了281x500
在一个目录里批量修改同一后缀格式的图片尺寸
|
|
只需要用*作为通配符来代替图片名就可以了